En el siguiente tutorial os voy a enseñar como poder hacerlo mediante la edición de varios archivos .XML
Si te gusta toquetear , empecemos :)
1. Lo primero que haremos será hacer una copia de seguridad del skin original por si acaso .
El skin original lo encontramos en la misma ruta donde se encuentra el ejecutable de Kodi , en mi caso estoy realizando el tutorial sobre Windows 10 con lo que la ruta es la siguiente :
C : \ Archivos de Programa \ Kodi \ Addons
Dentro buscamos y copiamos la carpeta " skin.estuary " y la pegamos en la ruta donde está el resto de addons que hemos ido instalando :C : \ Users \ Laser \ AppData \ Roaming \ Kodi \ addons
Si necesitáis mas información de las rutas visitar este articulo que hablo sobre ello .2. Renombramos el nombre de la carpeta de " skin.estuary " a " skin.test "
3. Ahora abrimos el archivo " addon.xml " que encontramos dentro de la carpeta " skin.test " con un editor de texto apto para código ( os recomiendo como siempre, el programa Notepad++ ) y cambiamos 2 textos : el nombre de la ID por el nombre de la carpeta que hemos renombrado y el nombre del skin que veremos dentro de Kodi .
Para este ejemplo he usado el nombre de Test para que sea mas fácil su entendimiento .
4. Grabamos los cambios y arrancamos Kodi
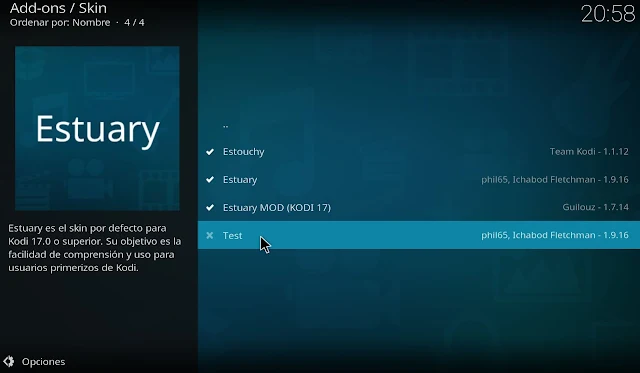
5. Si nos dirigimos a Ajustes - Addons - Mis Addons - Aspecto - Skin veremos la nueva variación del skin que hemos creado llamado Test . Lo seleccionamos y lo activamos
6. Ya podemos trabajar con el para empezar a crear todas variaciones que creamos oportunas .
7. Os detallo una para que veáis lo que podemos hacer, por ejemplo en el menú principal voy a crear una sección de Actores para tener acceso rápido a ellos y ver las películas donde han trabajado ( siempre que las tengamos añadidas a nuestra biblioteca tanto de forma local como via streaming ) .
Dentro de la carpeta " skin.test / xml " buscamos y abrimos el archivo " home.xml "
Buscamos este párrafo de código :
Justo debajo pegamos lo siguiente :
8. Grabamos los cambios y volvemos a entrar a Kodi para ver si ha resultado .
Si todo ha ido bien nos tendría que aparecer lo siguiente :
Estoy preparando mas ejemplos que publicaré en nuevos artículos para que veáis todas las posibilidades que podéis aplicar al skin Estuary .
Hasta otra !